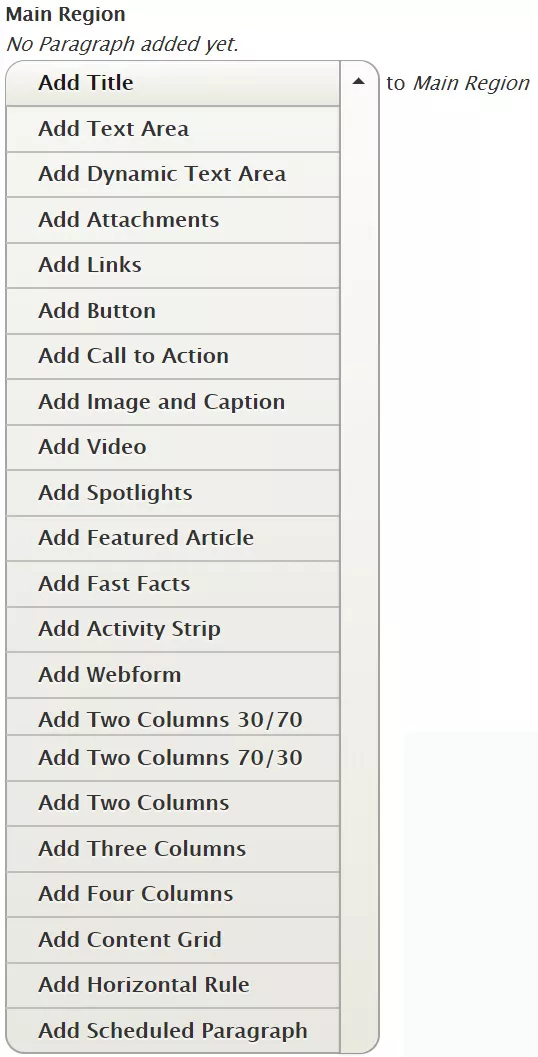
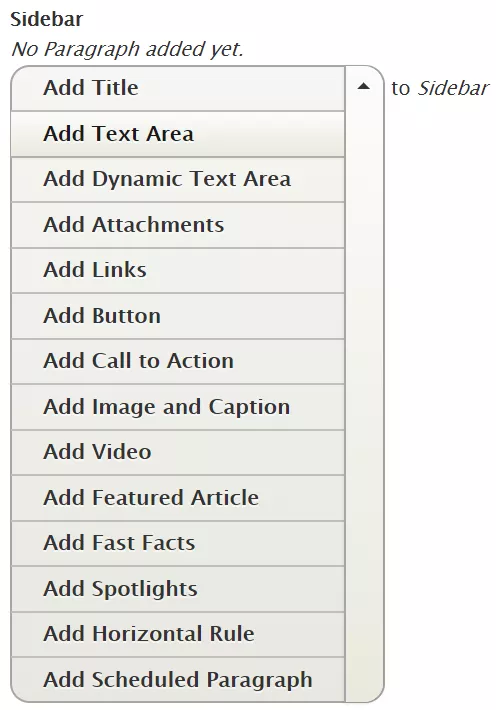
In this section we are going to review most of the items you have available in your drop down tool under the Main Text Region and Side Bar Region. Below are screen captures of both lists.
Main Region
Side Bar
Examples
With newly added divider.
Vivamus cursus bibendum lobortis. Mauris in gravida nisi. Morbi malesuada suscipit vestibulum. Nulla porta felis ac orci egestas maximus. Aenean lacus purus, blandit ac egestas a, molestie quis libero. Vivamus eu ligula sed sem suscipit laoreet quis vel ipsum. In varius sem ipsum, vitae molestie purus varius ac. Cras orci sapien, rhoncus at imperdiet nec, rhoncus efficitur erat. Mauris id nisi pulvinar, auctor odio vel, tempus mi. Maecenas facilisis arcu augue, sed pulvinar urna facilisis id.
Vivamus cursus bibendum lobortis. Mauris in gravida nisi. Morbi malesuada suscipit vestibulum. Nulla porta felis ac orci egestas maximus. Aenean lacus purus, blandit ac egestas a, molestie quis libero. Vivamus eu ligula sed sem suscipit laoreet quis vel ipsum. In varius sem ipsum, vitae molestie purus varius ac. Cras orci sapien, rhoncus at imperdiet nec, rhoncus efficitur erat. Mauris id nisi pulvinar, auctor odio vel, tempus mi. Maecenas facilisis arcu augue, sed pulvinar urna facilisis id.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Vivamus cursus bibendum lobortis. Mauris in gravida nisi. Morbi malesuada suscipit vestibulum. Nulla porta felis ac orci egestas maximus. Aenean lacus purus, blandit ac egestas a, molestie quis libero. Vivamus eu ligula sed sem suscipit laoreet quis vel ipsum. In varius sem ipsum, vitae molestie purus varius ac. Cras orci sapien, rhoncus at imperdiet nec, rhoncus efficitur erat. Mauris id nisi pulvinar, auctor odio vel, tempus mi. Maecenas facilisis arcu augue, sed pulvinar urna facilisis id.
Column 1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 2 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 2 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Four Column
Note: The four column will not work if you are using any Side Bar Content.
Column 1 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 2 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 3 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
Column 4 - Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus velit, blandit ac commodo vitae, tincidunt a sem. Mauris est nisl, bibendum at bibendum ut, condimentum a urna. Aliquam erat volutpat. Aliquam imperdiet et nunc at pharetra. Etiam laoreet, arcu eu lobortis cursus, nisl purus tempor eros, ac scelerisque erat ante vel enim. Morbi fermentum arcu nibh, vel consequat justo semper eu. Ut consectetur lorem et mauris sagittis malesuada. Nunc non neque et neque porttitor hendrerit vel a nulla.
The Content Grid paragraph is a great way to display small bits of repeating content. Examples: